It is extremely valuable to understand the fundamentals of web design and web development if you want to work in digital marketing, social media or design.
There are many excellent online courses and tools that will help you learn web design at your own pace. At a minimum, a basic understanding of HTML, CSS, and design is essential if you want to do anything on the web.
If you aren’t familiar with how websites are built, HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) provide the fundamental code that constructs the graphic user interface of the Internet’s world wide web. In a few hours of studying these two web markup languages, you will be able to start building your first website.
Don’t stop there. There are other useful skills you will need to learn if you want to build a career in web development like using a content management system (CMS) such as WordPress, mastering a responsive design framework like Bootstrap, and building your digital portfolio with examples of your code on Github.
If you’re ready to get started learning the fundamentals of web development and how to build and design your own websites then continue reading for some of the best online resources.
Free Web Design and Web Development Courses:
Here are some of your best options for free online courses and self-directed education platforms for learning web design and web development skills.
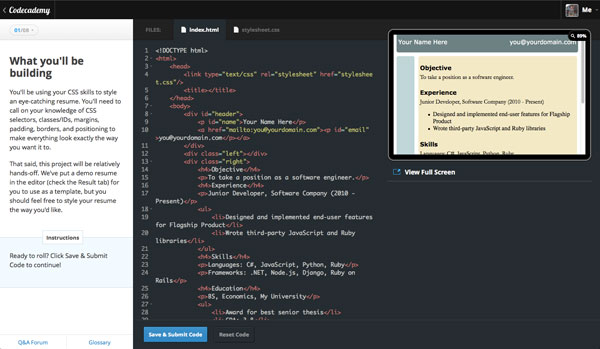
1. CodeAcademy – This is my favorite way to learn HTML and CSS for free. Codeacademy makes learning fun with scores, badges, interesting projects and an excellent Q+A forum if you ever have any questions.
2. Programmr – Learn through completing live HTML exercises in your browser.
3. Hack Design – Receive a design lesson in your email inbox each week. Currently 26 lessons from professional designers.
Premium Web Design and Web Development Courses:
These premium courses have better educational content and they will also give you a certification that can be valuable in landing your first high-paying job.
1. Web Design for Everybody (Basics of Web Development and Coding)
Start a career in web design by building a responsive and accessible web portfolio using HTML5, CSS3, and JavaScript in this 5-part specialization from the University of Michigan on Coursera.
2. Full Stack Web Development With React
If you want to build advanced web applications then React is one of the best programming languages to learn. Master front-end web, hybrid mobile app and server-side development in four comprehensive courses.
3. Responsive Website Development and Design Specialization
Create a web experience for a living. Learn the fundamentals of full stack web development in five comprehensive courses from the University of London.
4. Interaction Design: Learn How to Design Great User Experiences
Learn how to generate design ideas, prototyping them and build your prototypes in this 5-part specialization is from The Design Lab at the University of California, San Diego.
Web Design and Development Tutorials:
Hack together some new design and coding skills with these hand-picked HTML and CSS tutorials.
- CSS Mastery (Tuts+) – Learn how to build stylish web applications with CSS3.
- HTML/CSS Tutorials (W3Schools) – An excellent online web design reference. If you’re a complete newbie, start here. If more advanced begin here.
- Getting Started with CSS (Mozilla) – Mozilla has a good introductory tutorial for using Cascading Style Sheets (CSS).
- Web Design Tutorials (WebMonkey) – A collection of tutorials on HTML, CSS3, AJAX and Javascript.
- HTML, CSS, and Javascript from the Ground Up (Google Code University) – Video tutorials from Google.
- Web Development from Scratch (Tuts+) – A series of web development tutorials for those with zero experience in web design. Covers HTML, CSS and AJAX.
- HTML Code Tutorial – Quick tutorials for learning the ins-and-outs of HTML and other web development related topics like CSS, stylesheets, forms, frames and Javascript.
- HTML.Net Tutorials – A nice collection of tutorials for learning HTML, CSS, PHP and Javascript.
- HTML and CSS Tutorials (HTML Dog) – Quick and easy-to-follow tutorials, references and examples to perfect your HTML and CSS skills.
- Web Design Tutorials (Boogie Jack) – Learn HTML, CSS, website planning, Javascript and a whole lot more.
- Dev.Opera – Learn the latest open web technologies: Javascript, HTML5 and CSS3.
- How to Become a Designer Without Going to Design School – Excellent advice to follow by a designer who did the DIY way.
HTML/CSS Ebooks:
These are a few of the most recommended books for aspiring web designers.
- HTML and CSS: Design and Build Websites – An accessible, beautifully designed introduction to HTML and CSS.
- CSS Mastery – If you’re already experienced with CSS but you want to learn more advanced topics, this is an excellent book.
- The Web Book – A free ebook on how to create websites and applications with HTML, CSS, JavaScript, PHP and MySQL.
- CSS Basics – Learn the basics of CSS design in this informative 18 chapter ebook.
- Don’t Make Me Think: A Common Sense Approach to Web Usability – A classic book that will get you thinking like a pro designer.
Web Design Frameworks:
Web design frameworks dramatically speed up your development time by providing a foundation of code and the latest responsive HTML5/CSS3 markup to build from. They also make it easy to have your websites look perfect on every devices and screen size.
- Twitter Bootstrap – The most popular responsive web framework. It is packed with features, regularly updated and a good framework to start with.
- Foundation – Light and fast mobile-first design framework.
- Gumby – Beautiful design framework that uses SASS (SyntacticallyAwesome StyleSheets), an extension of CSS3.
- Skeleton – A full web development kit for constructing responsive, mobile-friendly websites fast.
- Base – A simple responsive, grid-based framework for web design.
- Responsive Grid System – A simple framework for building responsive themes fast.
Content Management Systems (CMS):
Barely anybody builds standalone HTML websites anymore. If you’re serious about web design, I recommend that you learn how to encode themes for a CMS. WordPress is by far the most popular option. Believe it or not, most websites that are made for under $5000 are hacked together from WordPress themes.
- WordPress – Powers more websites than nearly every other CMS combined. Lots of free plugins and themes.
- Joomla – More complicated than WordPress but also more powerful. Excellent community and lots of add-ons.
- Drupal – The most flexible of the open-source CMS platforms. Steep learning curve.
- Kajabi – The leading knowledge commerce platform, which combines web development and online training programs with the latest marketing automation technology.
Web Portfolio Networks:
Having a professional web design portfolio is much more important than your resume or credentials. These websites will help you network with other designers and feature your best work for feedback from the community.
- Dribble – A community of designers sharing their work, process, and projects. The talent of designers on Dribbble is simply astounding.
- Behance – The web’s largest community for designers. Recently bought by Adobe for over $150 million.
- Cargo – A design community where they make apply and get approval from other designers.
- Scoutzie – A portfolio site for professional designers that want freelance work with startups.
- DeviantArt – More of an artist showcase community but this site is huge.
Web Designer Forums:
If you have any questions or you want to hear what’s the latest buzz among web design professionals, get involved in one of these forums.
- SitePoint – Massive web development and design forum with over 700,000 members.
- Designers Talk – A web design forum with over 20,000 members.
- DigitalPoint – Another massive web forum that has been around a long time.
- V7N – Huge web development forums.
- HTML Forums – Everything web design related.
- StackOverflow – Ask and answer questions from other designers and developers.
- Mozilla’s Webmaker – Global web design community dedicated to creating, remixing and teaching web skills.
- Mozilla Developers Network – An open community of web designers and developers.
- The Secret Handshake – An online resource for young students and creatives who want to break into the digital design industry.
Inspiration From The Pros:
These websites feature the work of some of the world’s finest designers. They are excellent resources for inspiration.
- Awwwards – Recognizes the world’s best web designers.
- The Best Designs – A curated gallery of the well-designed websites.
- WebDesign Inspiration – Another curated guide to the best designed websites.
- SiteInspire – A showcase of web and interactive design.
- The Design Inspiration – Inspiration for logos, art, websites and business cards.
Essential Toolbox:
- Adobe Creative Cloud – The most powerful design platform for building websites and digital graphics. You can now access their full creative suite that powers most of the design industry on a monthly subscription.
- W3C Markup Validation – Make sure your code validates with HTML and CSS web standards.
- XAMPP – Creates a local web server on your Internet connection so you can develop websites locally.
- FileZilla – The best, free open-source FTP for transferring files to a remote web server.
- Thimble – A tool from Mozilla that lets you write and edit HTML and CSS right in your browser (and it corrects your mistakes).
Web Design Blogs:
These are some of the most important web design blogs that you may want to follow religiously.
- Smashing Magazine – My personal favorite. This website publishes some of the most extensive posts and design guides that I’ve ever seen.
- Web Designer Depot – Also an excellent blog for designers. They have a great newsletter to follow.
- UX Booth – Expert commentary, posts and resources on usability, user experience, and interaction design.
- Six Revisions – Forward thinking design posts from talented design professionals from all over the world.
- Hong Kiat – An excellent blog for useful design tricks, tools, tutorials.
Good References:
- Web Developer’s Handbook – A massive resource for everything you need related to web design and development.
- Web Platform Docs – A new community-driven site that aims to become an authoritative source for web design and development.
- Move The Web Forward – Understand web standards and how they are evolving.
- Mozilla CSS Reference – A good reference for CSS markup.
Once you’ve mastered HTML and CSS I recommend you then learn HTML5 next. It will help you take your web design skills to the next level and create more interactive websites.
- 10 Group Flow Principles For Building A Coaching Community - March 23, 2025
- 8 Best Online Community Platforms For Membership Sites - March 23, 2025
- Learning By Doing With Kolb’s Experiential Learning Cycle - March 23, 2025









 This website uses cookies to improve your web experience.
This website uses cookies to improve your web experience.
There are a lot of free tutorials over the Internet but for me, the best tutorials are found on Youtube. You get to see how the thing is done, and you can also try it for yourself and find out if you can do the same. If you already knew the basic in HTML and CSS, you can head over to the CMS and design frameworks. In this case, it will be much easier for you to understand how things worked.